Hey,
falls du ein Code-Widget im DocumentBuilder mit Inhalten aus Text-Widget Platzhaltern befüllen möchtest, hilft dir diese kleine Anleitung um die benötigen Variablenbezeichnungen ausfindig zu machen.
Einen großen Dank für die originale Anleitung geht an @robin, welcher die Lösung im PlentyONE Forum geteilt hat.
1. Bekannte Objekte
- Variablengruppe
orderaddressLayoutdeliveryAddressinvoiceAddresssupplierAddressinboundWarehouseAddressoutboundWarehouseAddressparentDocumentreferenceDocumentcompany
- einfache Variablen
documentTypemanualCommentdocumentNumberdocumentDatedocumentDateTime
2. Ausgabe verfügbarer Inhalte
Mittels einem Code-Widget die gewünschte Variablengruppe ausgeben:
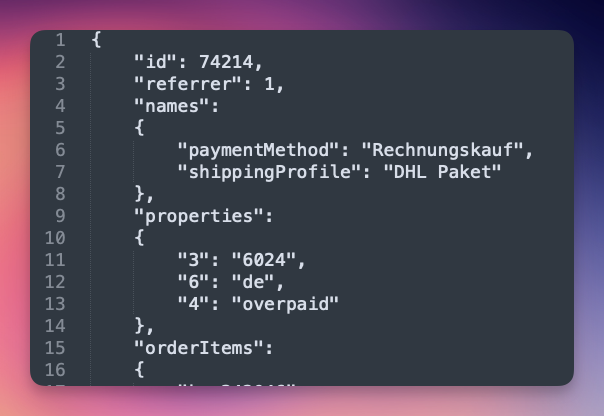
<pre>{{ order | json_encode }}</pre>
Das Ergebnis kann in der HTML-Vorschau gesichtet, kopiert und JSON formatiert werden.
Ich halte die Anleitung gern auf dem laufenden, sobald mir neue Objekte bekannt werden.
Sven von der webimpact® GmbH
www.webimpact.io

![]() office@webimpact.io
office@webimpact.io
![]() +49 (0) 2974 77 999 99
+49 (0) 2974 77 999 99